近年、子供たちの学びで注目のプログラミング教育。「よく聞くけど、どうやって始めたらいいの?」と悩みますよね。そこで今回は、小学生のお子さんを持つ保護者の皆さまに、パソコンかタブレットとインターネット環境があれば、無料ですぐに始められるプログラミング教材「スクラッチ(Scratch)」を使った学習方法を紹介します。
【AD】この記事には一部広告が含まれます。
スクラッチ(Scratch)について

スクラッチ(Scratch)とは?
スクラッチは、8歳以上の子供を対象にMIT(マサチューセッツ工科大学)で開発されたビジュアルプログラミング言語*です。子供たちが簡単にプログラミングの基本を学べるように設計されており、ブロックを組み合わせることで簡単にプログラミングができます。難しいコード入力やタイピングの必要がないため、小学生でも直感的に操作できるのが魅力です。
ビジュアルプログラミング言語(VPL)は、子供でも理解しやすいように、テキスト(英数記号の打ち込み)ではなく、視覚的なブロックを使ってプログラムを作成する方法です。カラフルなブロックを組み合わせるだけで、簡単にプログラムを作ることができます。

スクラッチで学べること
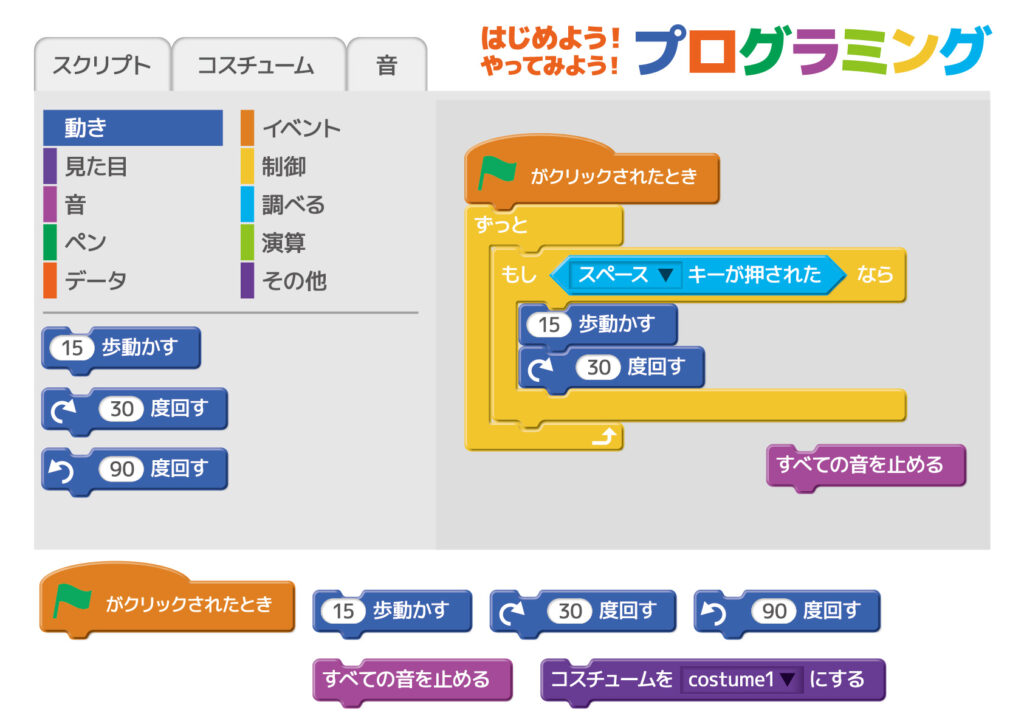
スクラッチを使うと、キャラクターや背景を選びブロックを組み合わせることで簡単にアニメーションやゲームを作ることができます。この過程で、動きや音、ループや条件分岐といったプログラミングの基本概念**を視覚的に学べます。
1. 命令(指示)
プログラムは、一連の命令(指示)で構成されています。各命令はコンピュータに特定の動作をさせるためのもので、順番に実行されます。例えば、「前に進む」「右に曲がる」などです。
2. 変数
変数はデータを保存するための入れ物です。名前を付けて、数値や文字列などのデータを格納し、必要に応じてその値を変更したり、利用したりできます。
3. 条件分岐
条件分岐は、特定の条件が満たされた場合にのみ、特定の命令を実行するための構造です。「もし~ならば、~する」という形式で、プログラムの流れを制御します。
4. ループ(繰り返し)
ループは、一連の命令を繰り返し実行するための構造です。例えば、「10回繰り返す」や「条件が満たされるまで繰り返す」などがあり、効率的に同じ処理を行えます。
5. 関数
関数は、特定の動作をまとめた命令の集まりです。一度定義すると、名前を呼び出すだけでその動作を実行でき、プログラムを整理し、再利用性を高めるのに役立ちます。
6. イベント
イベントは、ユーザーの操作やシステムの変化など、特定の出来事が発生したときにプログラムを実行するためのトリガーです。例えば、ボタンがクリックされたときやタイマーが終了したときなどです。
例えば、スクラッチで簡単なアニメーションを作る場合、「キャラクターが10歩動く」「もし壁にぶつかったら、方向を変える」「スペースキーが押されたらジャンプする」などの命令や条件分岐、ループを使います。これらの基本概念を理解することで、複雑なプログラムも徐々に作成できるようになります。
スクラッチの始め方
では、実際どうやって始めるのか見ていきましょう。
アカウントの作成

まず、スクラッチの公式サイト(日本語対応)にアクセスしましょう。アカウントなしでも利用できますが、自分の作品を保存したり、他のユーザーと共有したりするにはアカウントが必要になります。もちろん無料で簡単に作成できるので、差し支えなければアカウント作成をおすすめします。トップページの「参加する」をタップまたはクリックすれば登録画面に遷移します。

操作画面の説明
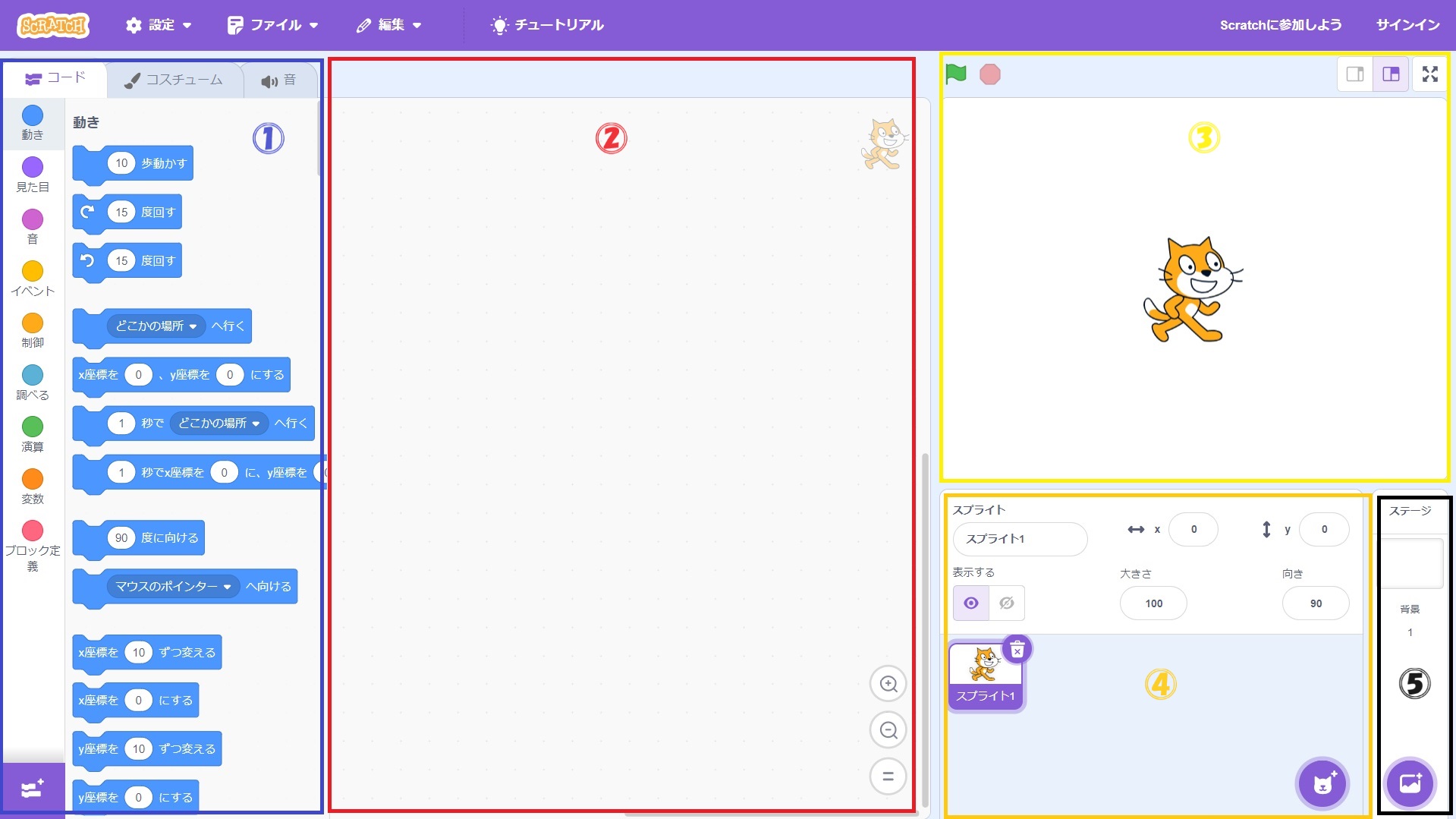
トップページの「作ってみよう」をタップまたはクリックすると、以下の画面が表示されます。この画面を使ってアニメーション作成やゲーム作成などのプログラミングを行います。スクラッチの操作画面は大きく分けて5つのエリアに分かれています。

⓵ブロックパレット
使用できるブロックがカテゴリごとに並んでいます。キャラクターを動かしたり音を出す等、色々な指示や変化をつけるには、これらのブロックを組み合わせてプログラムをつくります。
②コードエリア
コードエリアはブロックパレットで選んだブロックを組み立てる場所です。ブロックを組み立てたものを「コード」と呼ぶためコードエリアと呼ばれます。ここで組み立てたコードに従って、画面右上の「ステージ」のキャラクターが動きます。
⓷ステージ
プログラムの結果を確認するのがステージです。ステージでは、コードエリアで作られたプログラムに従ってキャラクターが動きます。プログラムを作りながらその都度確認ができるので、プログラミングの仕組みが理解しやすくなってます。
⓸スプライトペイン
プロジェクト内で使用するキャラクターやオブジェクト(スプライト)を管理するエリアです。スプライトを選んだり、そのスプライトに対する操作(移動、コスチュームの変更など)ができます。また、新しいスプライトの追加( 新しいスプライトをライブラリから選んだり、自分で描いたり、外部からアップロードしたりなど)等ができます。
⓹背景
ステージの背景はここで変更できます。背景はスクラッチに予め用意されたものの他に、自分で描いたオリジナル背景やパソコンに保存してある画像をアップすることもできます。
最初のプロジェクト(作品)を作ってみよう
操作(プログラミング)はとっても簡単です。以下に簡単な使い方を紹介します。詳しい操作はチュートリアルを参考にしたり、YouTubeでも数多く紹介されているのでそちらも参考にするといいでしょう。
スプライトの選択と背景の設定
スプライトの選択
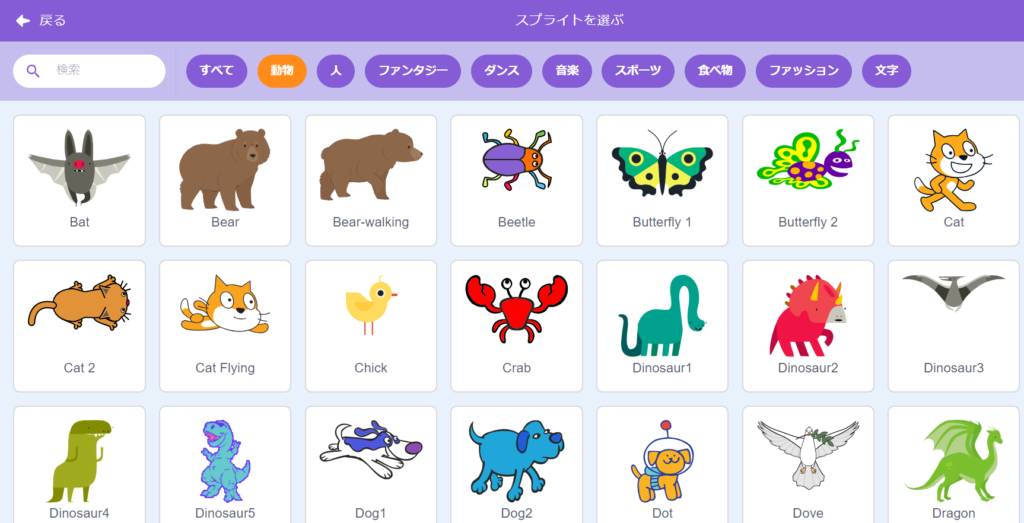
初期設定では、猫のスプライトが選択されていますが、他のスプライトに変更や追加することもできます。スプライトリストの「スプライトを選ぶ」ボタンをクリックして、好きなキャラクターを選びましょう。

背景の設定
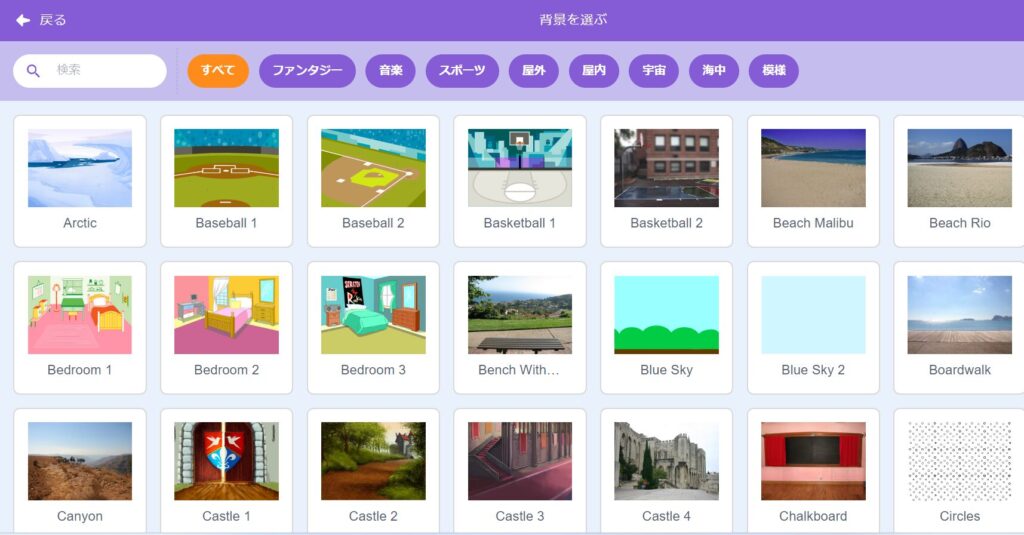
ステージエリアの「背景を選ぶ」ボタンをクリックして、好きな背景を設定します。

動きをプログラムする
次に、スプライトを動かすプログラムを作成してみましょう。以下の手順で進めます。
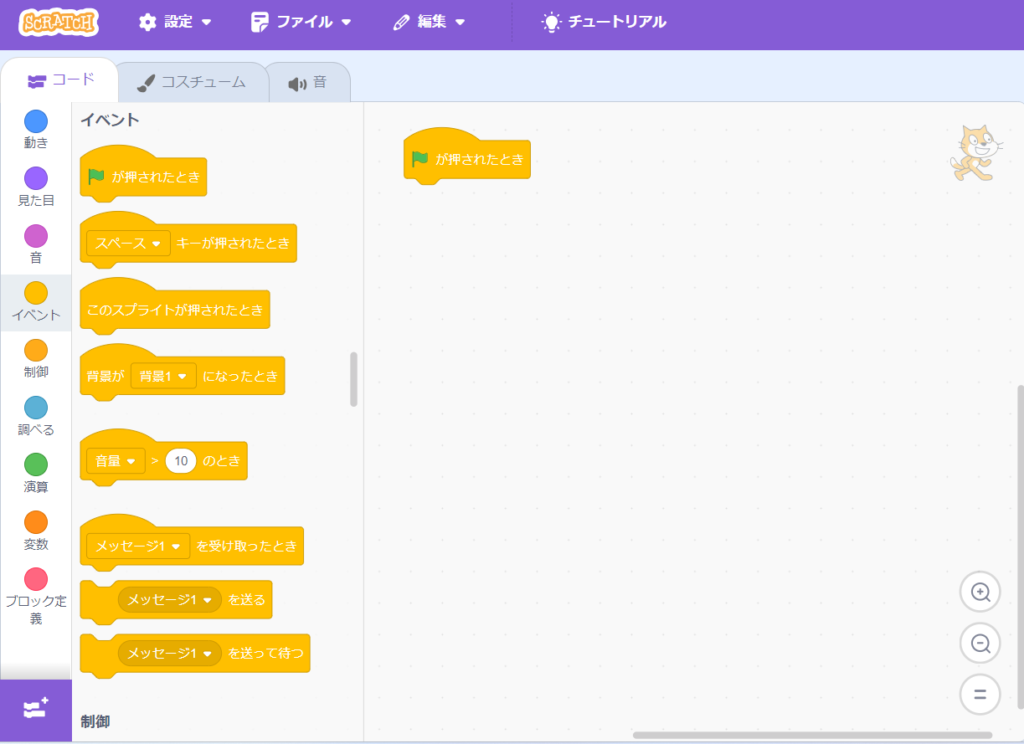
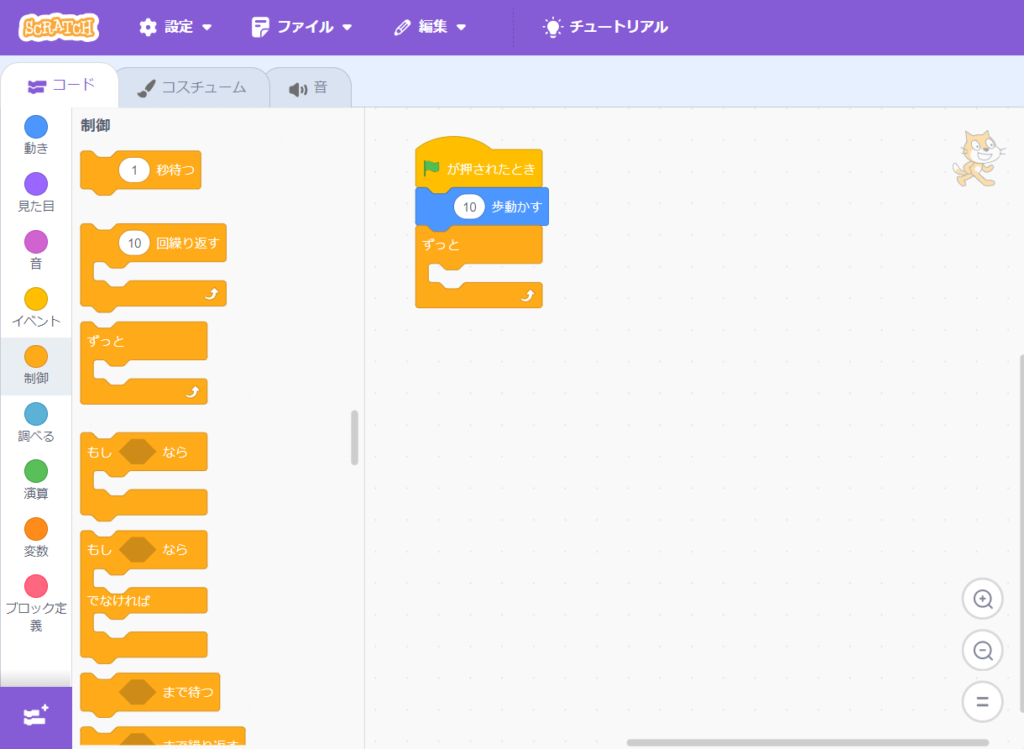
- イベントブロックの追加:ブロックパレットから「イベント」カテゴリを選び、「旗がクリックされたとき」ブロックをステージエリアにドラッグします。
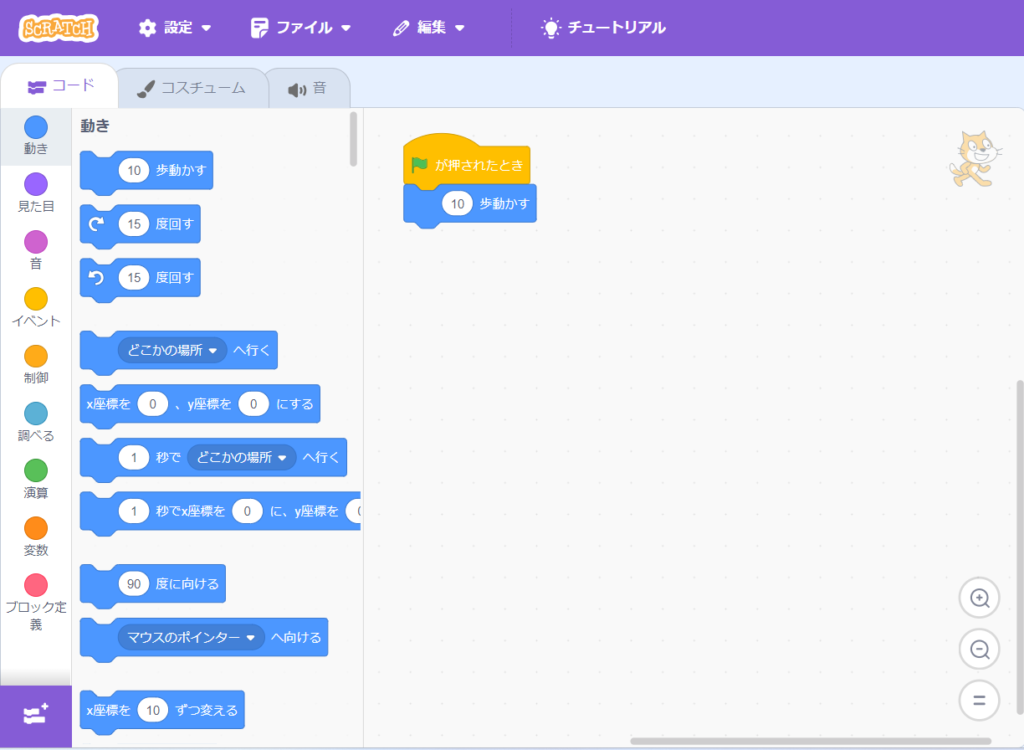
- 動きブロックの追加:続いて「動き」カテゴリから「10歩動かす」ブロックをドラッグして、「旗がクリックされたとき」ブロックの下に繋げます。
これで、旗がクリックされるとスプライトが10歩前に動くプログラムが完成しました。


ループを使った繰り返し動作
プログラムをさらに面白くするために、ループを使って繰り返し動作を追加してみましょう。
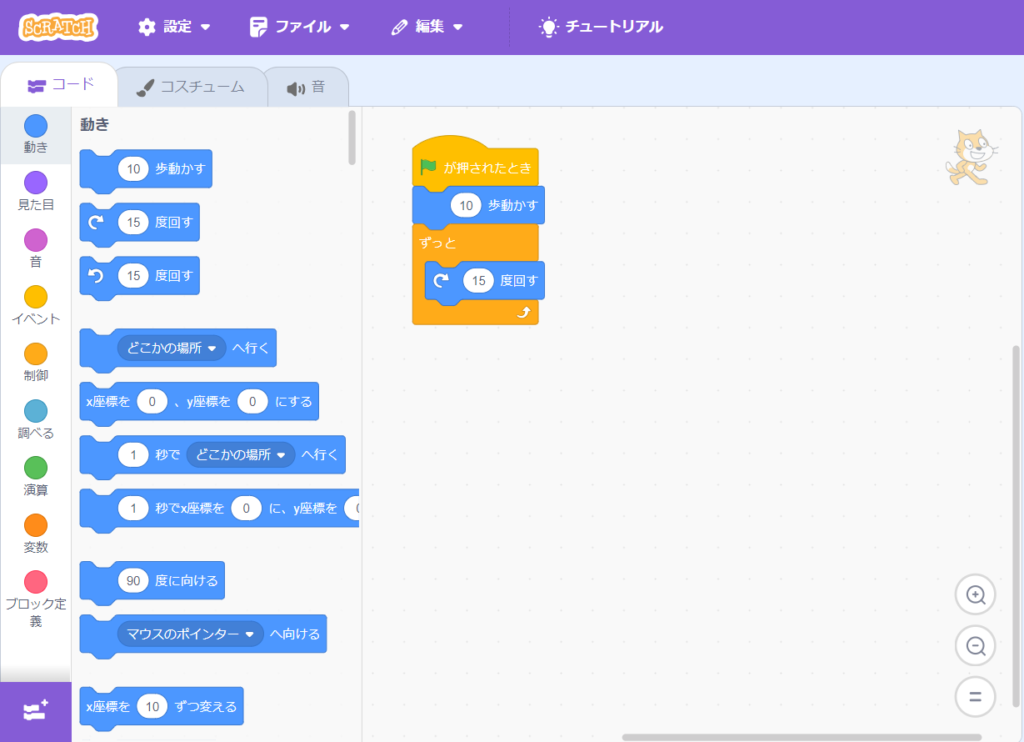
- 制御ブロックの追加:ブロックパレットから「制御」カテゴリを選び、「ずっと」ブロックをドラッグして、先ほど作成したプログラムの上に繋げます。
- 動きブロックの追加:次に、「動き」カテゴリから「15度回す」ブロックをドラッグし、「ずっと」ブロックの中に入れます。
これで、スプライトが旗をクリックするとずっと回り続けるようになります。


サウンドを追加する
プログラムに音を追加して、さらに楽しいプロジェクトにしましょう。
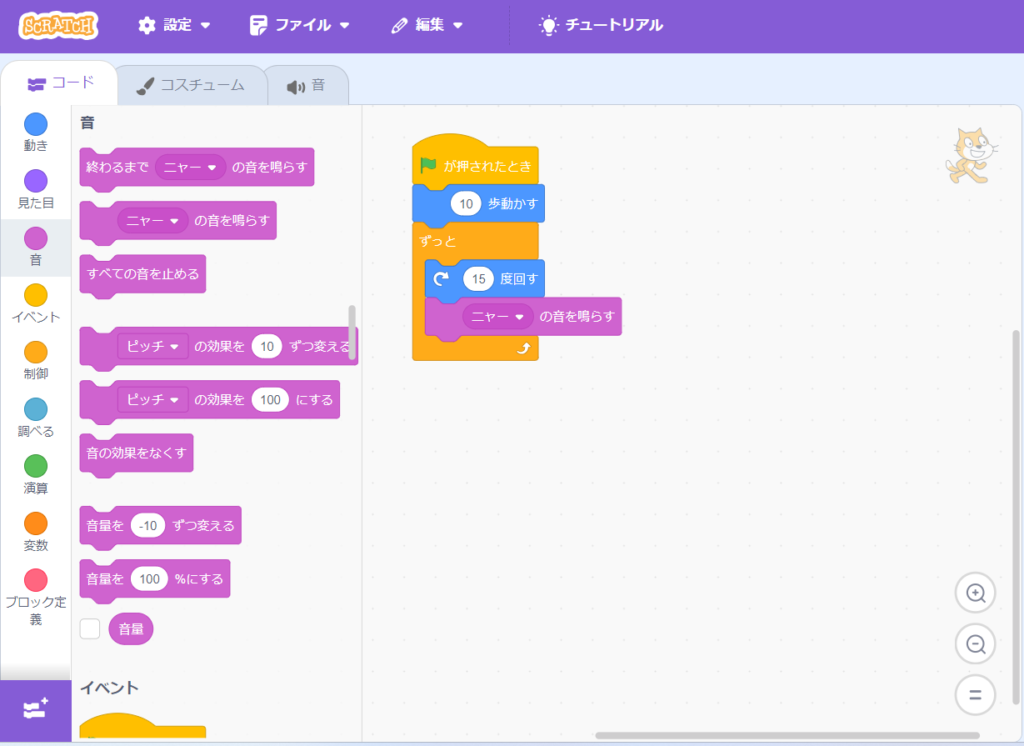
- サウンドブロックの追加:ブロックパレットから「音」カテゴリを選び、「ニャーの音を鳴らす」ブロックをドラッグして、ループの中に繋げます。
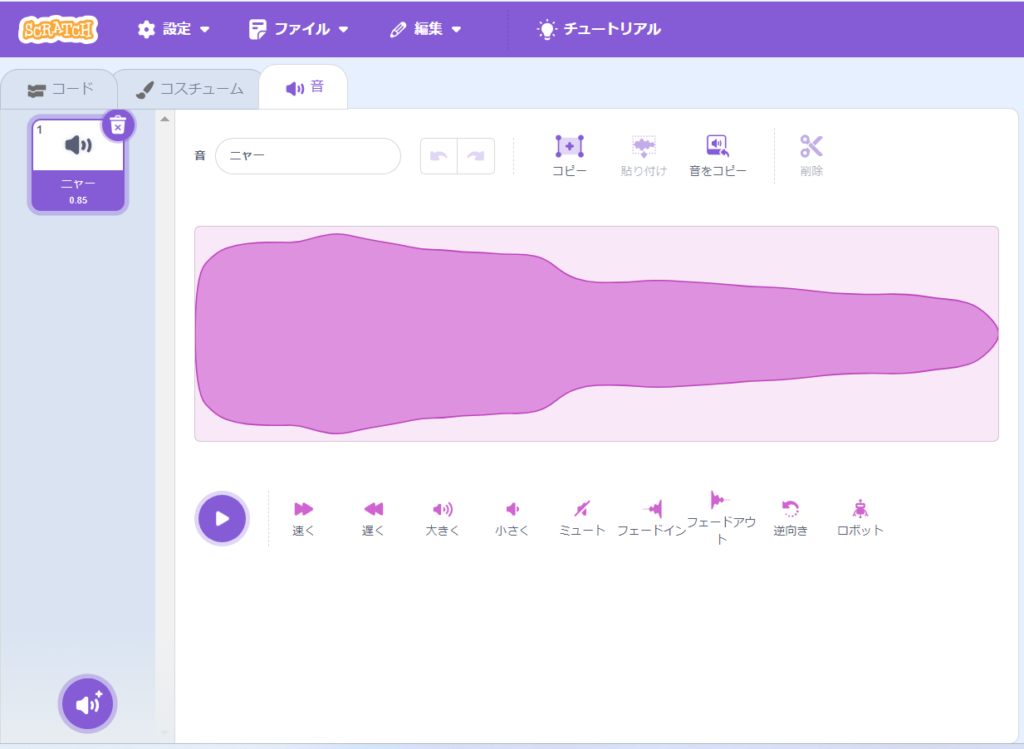
- 音の調整:タブメニューから「音」を選択すると音の長さや大きさ、フェードイン・フェードアウトなど細かな調整ができます。


完成したアニメーションがこちらになります。※注意:音が出ます。
スクラッチの学び方
スクラッチには、公式サイトで多くのチュートリアル、アニメーションやゲーム等のサンプルが提供されています。初歩的な操作方法を習得した後は、これらを参考にしながら、お子さんと一緒に色々作品を作ってみましょう。
スクラッチチュートリアル
公式サイトには、ステップバイステップのチュートリアルが用意されています。初心者から上級者まで、レベルに応じた内容が揃っています。見よう見まねでアニメーションやゲームを作成してみましょう。
オンラインコミュニティ
スクラッチのコミュニティでは、他のユーザーが作成したプロジェクトを見たり、コメントしたりすることができます。他の人の作品からアイデアを得るのも良いでしょう。(注意:メンバー登録が必要です。)
書籍や教材
スクラッチに関する書籍や教材も多く出版されています。テキストを見ながらじっくり取り組みたいならお勧めです。
プログラミング教室への参加
スクラッチをさらに深く学びたい場合や、他のプログラミング言語、ロボット製作などに興味があればプログラミング教室を利用しましょう。スクラッチを教材にした教室も数多くあります。近くの教室を探したり、時間や場所の制約を受けないオンライン教室など利用してみてはいかがでしょうか?

お子さんと一緒に楽しみましょう
お子さんがプログラミングを学ぶには、保護者のサポートも必要になります。お子さんが興味を持つテーマを選んであげたり、保護者の方も一緒にプロジェクトを作成することで、学習そのものが楽しい体験となり積極的に学ぶ意欲を引き出します。
最後に
スクラッチは、小学生でも簡単に操作できるビジュアルプログラミング言語であり、プログラミングの第一歩として最適です。ぜひ、お子様と一緒に楽しく学びながら、創造力と論理的思考力を育ててください。プログラミングの世界が広がることで、お子様の未来がさらに明るくなることを応援します。



